
Hello, I'm
Karolina
a software engineer

Hello, I'm
a software engineer
I'm Karolina Balszan, a recently graduated developer based in London with a first-class honours in computer science. While my degree gave me a strong foundation, I'm always expanding my skills through self-study. On the front-end, I'm comfortable with HTML, CSS, JavaScript, React, Tailwind, and Zustand. For back-end work, I'm proficient with Node, Express, Next.js, Java, Spring Boot, and Python. I have experience with both SQL and NoSQL databases like MongoDB, and I've worked with message queuing systems such as RabbitMQ. I rely on Git for version control in my projects. When I'm not coding, you might find me bird watching, enjoying horror movies, or gaming.
HTML
CSS
Tailwind
JavaScript
React.js
Node.js
Express.js
Next.js
Java
Spring Boot
Python
MongoDB
SQL
Git
Webpack


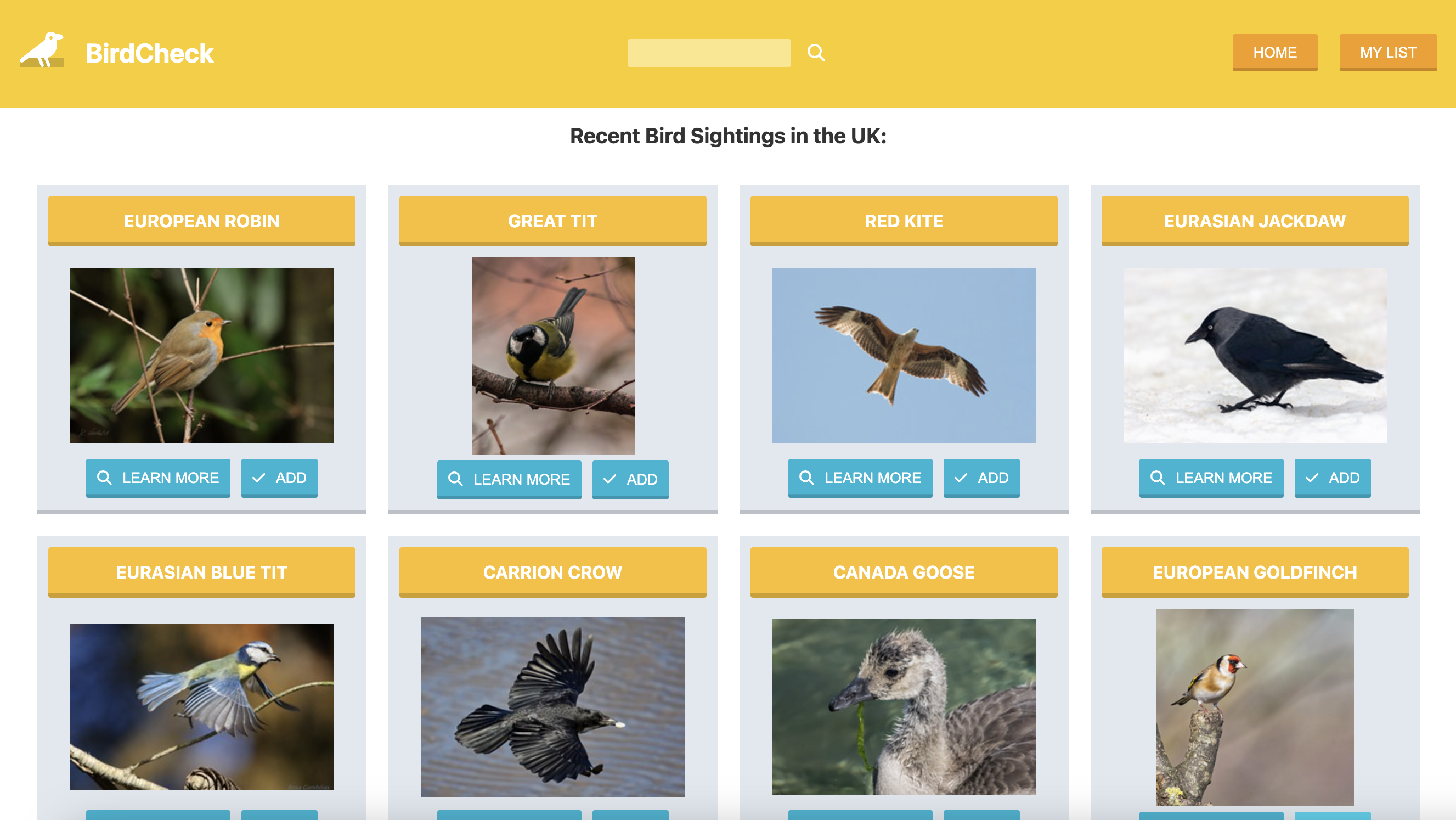
Tech used: HTML, CSS, JavaScript, React.js
BirdCheck is a React-based application that fetches and displays recent bird sightings in the UK using data from eBird and Flickr APIs. It features interactive Leaflet maps to show bird spotting locations and uses localStorage for persistent storage of user data. The application adheres to W3C validation standards and incorporates accessibility best practices.

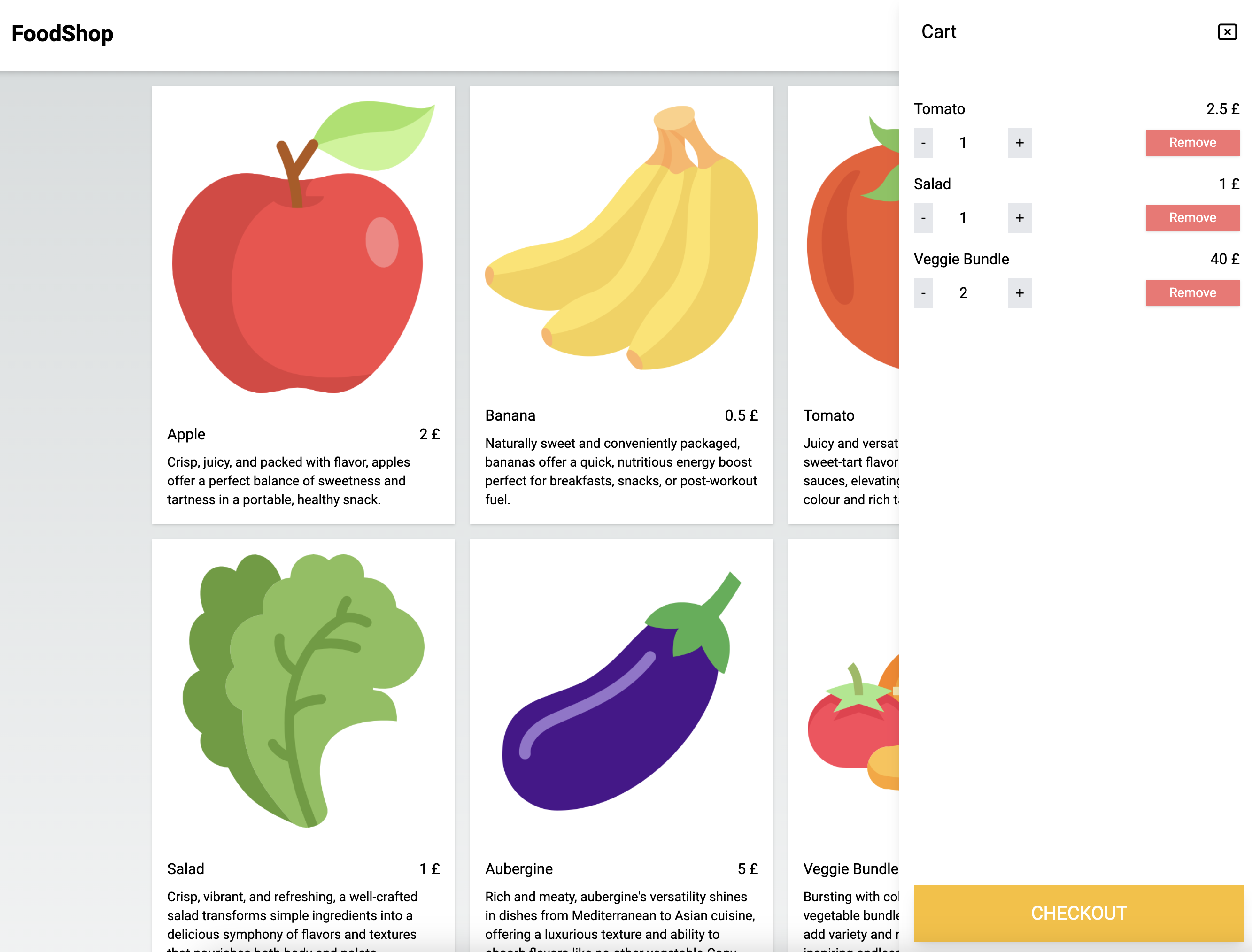
Tech used: JavaScript, React.js, Next.js, Tailwind CSS, Zustand Stripe API
FoodShop is a Next.js application that combines frontend and backend functionality, using Zustand for state management and integrating with Stripe for secure payments. The app features a dynamic cart system and is styled with Tailwind CSS for responsive design, while implementing best practices such as server-side rendering and client-side state management.

Tech used: HTML, CSS, JavaScript
The portfolio website showcases my projects and skills using HTML for structure, CSS for styling, and JavaScript for interactivity. It features a responsive design that adapts to various screen sizes and incorporates aesthetic transitions to enhance user experience.
